Ссылки
Поиск
| Новости, Статьи |
| Форум |
| Файлы |
Привет, Гость
Обновления на форуме
| Блок новостей в виде блога 1 >> |
| Игры для сайта 34 >> |
| Сервис создания тестов 94 >> |
| Дед 1 >> |
| На сайте регистрация пользователей спамом 3 >> |
Последние статьи
| Сайт для фирмы-изготовителя натяжных потолков 0 |
| Антиспам «Я не робот» 0 |
| За что воюет Украина и когда всё это кончится 12 |
| Удаление родителя текущего элемента на jQuery 0 |
| Простой аккордеон на jQuery №3 0 |
Регистрация на нашем сайте занимает меньше минуты и не требует проверки e-mail.
Разделы → Статьи → Разработка сайтов → Перетаскивание строк таблицы
|
JQuery UI позволяет сортировать перетаскиванием определенные строчки таблицы. Например нижеследующий код позволяет перетаскивать строки таблицы в <tbody> вверх и вниз. Создайте файл со следующим содержанием:
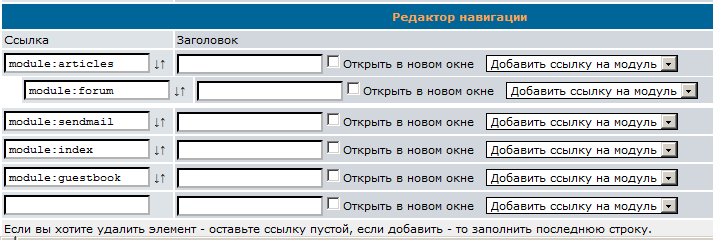
Пример в отдельном окне: http://fromgomel.com/html/sorTable.html Как это работает: 1. Подключаем библиотеки через сервис Гугла. 2. Подключаем сортировку с помощью кода $("#sort tbody").sortable 3. Отключаем возможность выделения с помощью .disableSelection() — для красоты; если ячейки таблицы нужно будет редактировать, не пишите этот код. 4. Последний пункт — добавляем fixHelper, исправляет изменения ширины ячеек, чтобы строка не «ломалась» при перетаскивании. Для чего это может понадобиться? Ну например в движке очень просто сортировать ссылки в меню:  Прелесть в том, что код работает под всеми популярными браузерами и не требует присваивать id каждой строчке, как другие аналогичные решения. |
||||||||||||||||||||||
| 26.03.2012 22:51 | Автор/источник: http://glebov-gin.blogspot.com/2011/04/jquery-ui-sortable-td.html | |||||||||||||||||||||
Комментировать
Вы не залогинены! Регистрация
Устал читать? Напиши! Или позвони +375 29 5344286. На связи по будним дням с 800 до 1700.


